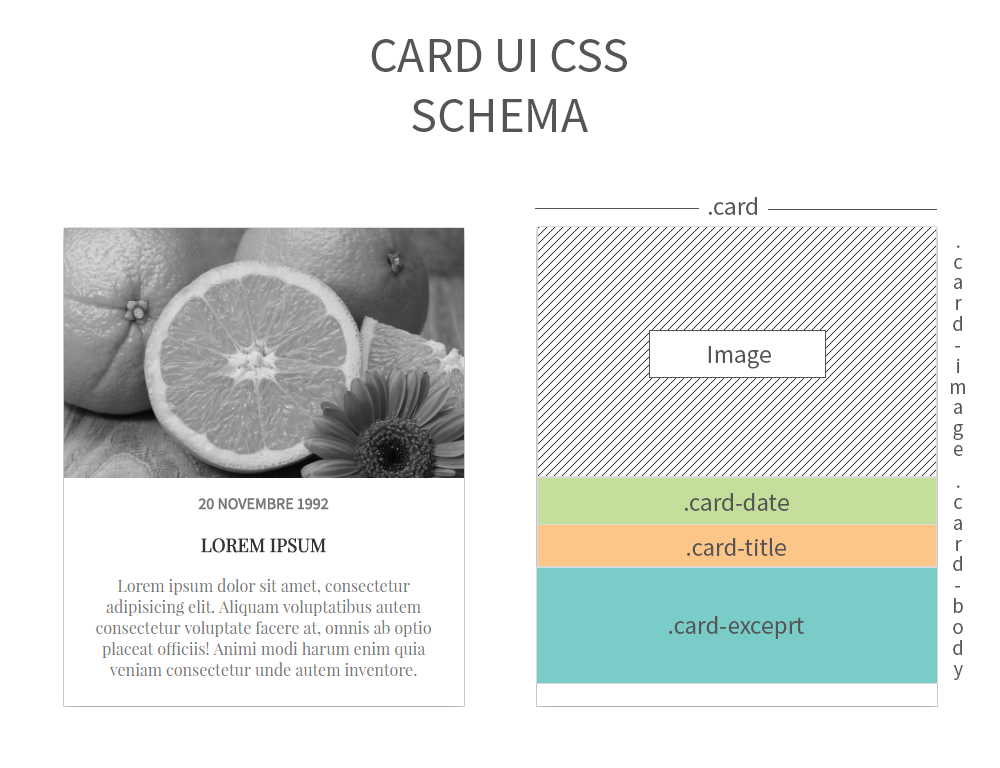
本教程将会告诉你如何用 Html 和 Css 实现卡片界面。教程会重点使用 Css filter 属性处理图片,以便给它添加一些过渡效果。
第一步:确定 HTML 代码结构
在创建 HTML 代码前,你首先应该想象它的结构。当你有一个好的模型时,应该第一时间把你想象的页面结构或者你的 CSS 模块及时地在纸上罗列出来。一个设计合理、结构良好的 HTML 页面会让你在接下来的工作过程中变的一异常轻松。

- <a id="case-title" href=" https://www.loveo.cc/using-css-to-make-cards-ui.html">
- 利用css制作卡片UI -- 墨丶水瓶
- </a>
- <div class="card">
- <a href="#.">
- <div class="card-image">
- <img src="https://www.loveo.cc/wp-content/uploads/2017/02/card-image.jpg"
- alt="Orange" />
- </div>
- <div class="card-body">
- <div class="card-date">
- <time>
- 20 Novembre 1992
- </time>
- </div>
- <div class="card-title">
- <h3>
- Lorem Ipsum
- </h3>
- </div>
- <div class="card-exceprt">
- <p>
- Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam voluptatibus
- autem consectetur voluptate facere at, omnis ab optio placeat officiis!
- Animi modi harum enim quia veniam consectetur unde autem inventore.
- </p>
- </div>
- </div>
- </a>
- </div>
第二步:定义 Css 规则
一旦确立了 Html 结构,接下来我们将开始为它编写 Css 样式。我将在下面分别贴出每一部分的 Css 代码。
.card
- .card {
- width:400px;
- margin:0px auto;
- background-color:white;
- box-shadow:0px 5px 20px #999;
- }
- .card a {
- color:#333;
- text-decoration:none;
- }
- .card:hover .card-image img {
- width:160%;
- filter:grayscale(0);
- }
1.将 .card 设置为固定大小。
2.居中方式为 margin:0px auto;
3.为了在稍暗的背景中便于区分,将块元素设置为白色。
4.增加了一个小阴影产生叠加效应。
5.定义元素 a 标签的颜色与下划线修饰。
6.定义鼠标移上时放大元素并将滤镜灰度设置为“0”。
.card-image
- .card-image {
- height:250px;
- position:relative;
- overflow:hidden;
- }
- .card-image img {
- width:150%;
- position:absolute;
- top:50%;
- left:50%;
- transform:translate(-50%, -50%);
- filter:grayscale(1);
- transition-property:filter width;
- transition-duration:.3s;
- transition-timing-function:ease;
- }
1.固定块元素的大小,其中包含我们的图片,这使我们能够在满足尺寸要求的情况下,任何图片都可用于制作成卡片。
2.设置相对的定位方式,因为它里面包含了绝对定位的元素。
3.定义内容溢出元素框时裁剪并隐藏。
4.我们可以根据需要在固定大小的100%基础上增加图像的默认大小,但是不要添加小于400px的图像,也不要忘记遵守其宽度/高度比,以免出现空白。
5.为了将图像在父元素中完全显示及将 .card-image 的中心作为起点 ,我们需要同时设置定位方式为 absolute 。top 、left 为50% , 然后能过 transform:translate(-50%, -50%) 设置位移,使 .card-image 的中心点作为起点 。
6.定义元素为 100% 灰度。
7.使元素在鼠标移上时在300毫秒内慢速开始,然后变快,然后慢速结束的过渡方式放大。
.card-body
- .card-body {
- text-align:center;
- padding: 15px 20px;
- box-sizing: border-box;
- }
1.定义 .card-bady 元素的文本对齐方式为居中对齐。
2.设置元素的内边距。
3.元素 box-sizing 属性值为 border-box。
字体及其他
- .card-date {
- font-family: 'Source Sans Pro', sans-serif;
- }
- .card-title, .card-excerpt {
- font-family: 'Playfair Display', serif;
- }
- .card-date, .card-title {
- text-align:center;
- text-transform:uppercase;
- font-weight: bold;
- }
- .card-date, .card-excerpt {
- color: #777;
- }
See the Pen Css Card UI by 墨丶水瓶 (@Nexiy) on CodePen.







2017年07月09日 14:34 沙发
这个模板很喜欢,很有中国风感觉!
2019年03月08日 11:25 板凳
HTML 代码结构很重要